※追記
現在こちらのブログはワードプレスに移行しましたが、この記事ではてなブログのBrooklynのためのかっこいいカスタマイズは可能なのでよろしければ見ていってください。
目次にある項目は大体網羅しているのでページサイト内を目次と照らし合わせて確認してみてください。
こんにちは。
最近ブログデザイン的なやつを結構色々いじってみました。
テーマはBrooklynを使用しています。
なかなか洗練されてきたようなきてないような、とりあえず私好みになってきました。
ちょっと前はBrooklynのテーマにちょっと機能を付け足した簡素なものでしたが、個人的に色々変えたくなったのでBrooklynをベースに付け足したり変更したりしてだいぶ変わったように思います。
ということで自分がなんのカスタマイズをしたのか記録しておくことも兼ねて何が変更してあるかこの記事で紹介します。
私のブログに取り入れたことはだいたい確認できるようになっています。
目に優しくて見やすいようなブログを目指してみました。
やはり見やすさは大事ですよね。
暇な方はみていってください。
ほとんど参考サイトからのコピペだったりするのでそんなありがたいサイトさんも参考サイトとしてURLを貼らせて頂きます。
参考にさせて頂いたサイトの方々にはこの場でお礼を申し上げます。
本当にありがとうございます。
カラーコードは全てこちらのサイトから引用させて頂きました。
CONTENTS
ブログデザイン変更
ここで紹介しているものは基本的に各サイトからのコピペでできるものです。
Brooklynの制作者の方が紹介する基本カスタマイズ
上に表示されるグローバルメニューバーです。
2016-10-20 Brooklynのグローバルナビをドロップダウンにする方法
フォントサイズの変更
なんか文字が小さいな〜と思いましてフォントサイズを16px→17に。
スマホの方は16.5pxに指定しました。
これだけでだいぶ読みやすくなった気がします。
こちらのサイトを参考にさせて頂きました。
「うわっ…はてなブログ、読みにくすぎ…!」最大の原因はコレ – オークニズム
サイドバー プロフィール画像の編集(大きくする)
サイドバーのプロフィール画像をおしゃれにすることができます。
また画像がaboutページへのリンクになっています。
【はてなブログ】サイドバーのプロフィールデザインを、超簡単にカスタマイズする。 – 飛人のサイト工房
タイトルのアニメーション
タイトルに動きを出しました。
ブログの華やかさというか今風な雰囲気が感じられるものになりました。
これだけでも第一印象がだいぶいい感じになりそうですね。
スマホ版だとBrooklynを使用している場合最初の一瞬だけメニューが変な位置にきます。でも一瞬で元の位置に戻るので気にならないです。
もしくはCSS のヘッダーを指定する部分だけ消してしまえばOKです。
こちらのサイトを参考にさせて頂きました。
【本当は教えたくないCSSコピペ】ページを開くとスーッてスライドするアニメーション – オークニズム
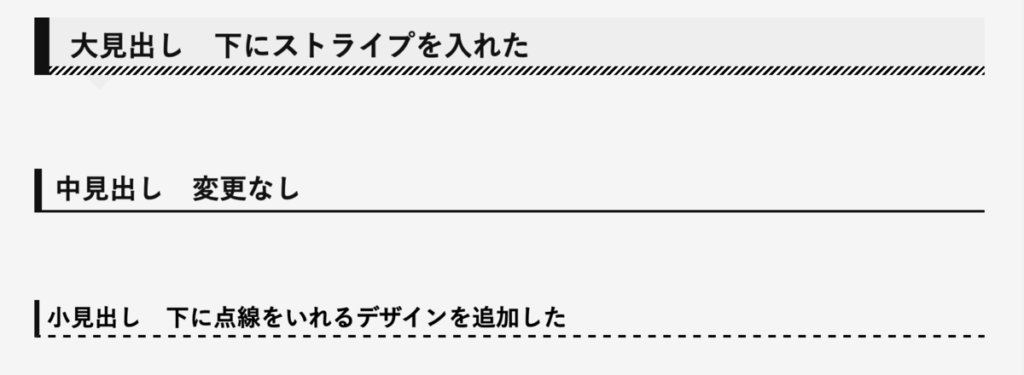
見出しの変更
見出しを既存のものから変更しました。
特に小見出しが見出しっぽく見えなくて気になったので変えて見ました。
こちらのサイトを参考にさせて頂きました。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
ただ見出しを変更すると前の見出しのコードとの関係でうまくいかないことがあるようなので、うまくいかない場合は前の見出しのリセット作業や優先度を変えたりする必要があるようです。
わたしもうまくいかず前の見出しと二重に表示されてしまいましたが、面倒だったので二重になってもいい感じになる見出しを追加してそのままです。

タイトルを中央に
そのままではタイトルが左よりで気に食わなかったので変えてみました。
なんとなくオシャレになりました。
こちらのサイトを参考にさせて頂きました。
はてなブログのヘッダー、タイトル画像の設定について – Minimal Green
タイトルのフォントを変更
タイトルのフォントをデフォルトのものからかえてみました。
中央揃えと合わせてだいぶスタイリッシュで洗練された感じがします。
こちらのサイトを参考にさせて頂きました。
はてなブログのタイトルのフォントを変更する方法 日本語対応 – ミニマム コラム
サイドバーのカスタマイズ
Brooklynではサイドバーが吹き出しになっていましたがそれを消し、色も変えて見ました。
目に優しい色になったような……
こちらのサイトを参考にさせて頂きました。
【はてなブログ】サイドバーのタイトルをコピペでオシャレにカスタマイズしよう – My Frist Class Trip
公式フッターの削除と追加
はてなブログの公式フッターがあるとPowerd by hatenaとはてなブログ感が出てしまうので表示なしにしました。
こちらははてなPROの方は設定のヘッダとフッタから変更できます。
ヘッダーは便利なので残しました。
そして新たにフッターを追加しました。
ブログ一番下のAll Right Reservedとか書いてあるやつらです。
こちらのサイトを参考にさせて頂きました。
【はてなブログカスタマイズあるある】だいたい皆、フッターは無視 – オークニズム
フッターの余白はこちらのサイトで消す方法を案内してくれています。
トップに戻るボタンの追加
少し下にスクロールするとトップに戻れるボタンが表示されるようにしました。
ユーザーが回遊しやすいとのことでとりあえず。
凝ったブログっていう感じもするのでいいですね。
こちらのサイトを参考にさせて頂きました。
うっすら透明な「上に戻る」ボタンのはてなブログ設置法 – あざなえるなわのごとし
サイドバー カテゴリーの色つけ
サイドバーのカテゴリに色をつけ、クリックすると色が変わる演出を取り入れました。
今のデザインととても合ったカスタマイズで気に入っています。
こちらのサイトを参考にさせて頂きました。
はてなブログのサイドバーのカテゴリーの簡単カスタマイズ – Gobble up pudding
ページ全体の枠
ページ全体に枠を表示させてみました。
こちらを参考にしました。
【はてなブログ】ページ全体を枠で囲むカスタマイズ – Minimal Green
※スマホのデザインが崩れるので現在は外しています。
関連記事や最新記事にマウスポインタを合わせるとふわっと動く
これはかなりすごいですね。
はてなブログの限界を超えています。
参考 ふわっと動くカスタマイズオークニズム
記事内
合わせて読みたい
こちらのサイトを参考にさせて頂きました。色は私の方で変えました。
おすすめ記事・関連記事のリンクを枠で囲って目立たせるカスタマイズ | SHIROMAG
囲み枠
囲み枠を使うと伝えたいところが強調しやすくなっていいですね。
とても見やすいです。
さっきのとなにが違うのかというと私もよくわかりません……。
こちらはHTML編集にそのまま入れるだけなのでbox上のテキストを簡単に変更できます。
こちらの記事を参考にさせて頂きました
https://saruwakakun.com/html-css/reference/box
蛍光ペンマーカー
ブログで強調したい箇所に蛍光ペンのようなカラーで下線を引けるようにしました。
とても便利だと思います。 ⇦はてなブログでもこのような蛍光ペンラインが使えます。
斜体が使えなくなることだけ注意点です。かなり簡単に取り入れることができます。
こちらのサイトを参考にさせて頂きました。
はてなブログで蛍光ペン式アンダーラインを使う超簡単な方法!1分で完了! – MANO-LOG
Brooklynテーマ使用者向け変更
グローバルメニューの色変更
統一感を出すためにグローバルメニューの色を変更しました。
あまり明るい色にするとスマホで見づらくなるので暗めがオススメです。
はてなブログテンプレート【Brooklyn】のカスタマイズ集 – Style 21世紀×Deaf×INFP
終わりに
いかがでしょうか。
私はまだブログデザインに詳しくないので必死に5時間くらいずっとパソコンとにらめっこしていました。
これだけやればだいぶBrooklynの初期状態からかわってきますね。
もし似たようなことをやってみたい方がいらっしゃれば簡単なのでやってみては。
コピペ用コードを作成してくださっている方々には感謝あるのみです。
おわり